A Flutter widget that lets the user select a Google Font from a custom dropdown/screen. How Tabby compares with Visual Studio Code, Understanding slots in Vue.js: Types, benefits, use cases.
Is this a fallacy: "A woman is an adult who identifies as female in gender"?
 A full fully designed example can be found here. onShowHoverHighlight: (isHovered) => setState(() => _isHovered = isHovered). How to Get Current GPS Location: Longitude and Latitude in Flutter App, How to add Dropdown Button Widget in Flutter App, How to Solve DropdownButton Errors in Flutter, How to set Gradient Background on ElevetedButton in Flutter. Owner and CEO at UBRAINIANS. ART has developed and deployed multiple aircraft-specific models for full flight simulator and engineering/research applications. This is the best package I found to fully customize a DropdownButton. Thanks for contributing an answer to Stack Overflow! Text(_selected == null ? '' Localization, Internationalization & Translation, Storybook or Component Driven UI Development, Device Preview, Screen Capture & Screenshot. If you are using a single dropdown, which does not require validation, you can use DropdownButton. onShowFocusHighlight: (isFocused) => setState(() => _isFocused = isFocused). If a model is required that has not yet been enhanced or validated to the required level, the development and validation through a Qualification Test Guide (QTG) can be performed as a custom option. ART's generic models provide representative flight dynamics for various configurations and gross weight classes. padding: const EdgeInsets.only(left: 10.0, right: 10.0 LogRocket tells you the most impactful bugs and UX issues actually impacting users in your applications. It makes our overlay to have the same width as our drop-down does. Setting the onChange to null will disable the dropdown item. As you can see, everything is simple. Your DropdownMenuItem will follow your ThemeData class. Helps me in carving out more time for tutorials From India and don't want to pay commission - There are many ways you can connect with me (Website, Twitter, Comments) Buy me a Coffee https://www.buymeacoffee.com/AGd0Xngcior here is my PayPal account paypal.me/techieblossom Follow me! Not the answer you're looking for? Furthermore, if you want to control the width of the menu, you can feed its child property a new Container and add the desired width, check the following GIF, I started with width: 100.0 then hot reloaded after changing it to 200.0, notice how the width was manipulated, just make sure you use a suitable width so that you do not get overflow problems later on when you use the menu within a more complex layout.
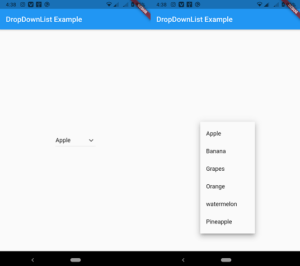
A full fully designed example can be found here. onShowHoverHighlight: (isHovered) => setState(() => _isHovered = isHovered). How to Get Current GPS Location: Longitude and Latitude in Flutter App, How to add Dropdown Button Widget in Flutter App, How to Solve DropdownButton Errors in Flutter, How to set Gradient Background on ElevetedButton in Flutter. Owner and CEO at UBRAINIANS. ART has developed and deployed multiple aircraft-specific models for full flight simulator and engineering/research applications. This is the best package I found to fully customize a DropdownButton. Thanks for contributing an answer to Stack Overflow! Text(_selected == null ? '' Localization, Internationalization & Translation, Storybook or Component Driven UI Development, Device Preview, Screen Capture & Screenshot. If you are using a single dropdown, which does not require validation, you can use DropdownButton. onShowFocusHighlight: (isFocused) => setState(() => _isFocused = isFocused). If a model is required that has not yet been enhanced or validated to the required level, the development and validation through a Qualification Test Guide (QTG) can be performed as a custom option. ART's generic models provide representative flight dynamics for various configurations and gross weight classes. padding: const EdgeInsets.only(left: 10.0, right: 10.0 LogRocket tells you the most impactful bugs and UX issues actually impacting users in your applications. It makes our overlay to have the same width as our drop-down does. Setting the onChange to null will disable the dropdown item. As you can see, everything is simple. Your DropdownMenuItem will follow your ThemeData class. Helps me in carving out more time for tutorials From India and don't want to pay commission - There are many ways you can connect with me (Website, Twitter, Comments) Buy me a Coffee https://www.buymeacoffee.com/AGd0Xngcior here is my PayPal account paypal.me/techieblossom Follow me! Not the answer you're looking for? Furthermore, if you want to control the width of the menu, you can feed its child property a new Container and add the desired width, check the following GIF, I started with width: 100.0 then hot reloaded after changing it to 200.0, notice how the width was manipulated, just make sure you use a suitable width so that you do not get overflow problems later on when you use the menu within a more complex layout. In this example, we are going to show you the easiest way to implement the dropdown button and add Menu Items from array List. https://medium.com/saugo360/https-medium-com-saugo360-flutter-using-overlay-to-display-floating-widgets-2e6d0e8decb9. Connect and share knowledge within a single location that is structured and easy to search.
 If you get any errors then have a look:How to Solve DropdownButton Errors in Flutter. WebWhat are the Flutteristas? In this example, lets create a dropdown that contains a list of country names. In addition, FocusScope allows us to remove the overlay when user presses escape key. Do you know if there is a way to override the padding (left and right) for each DropdownMenuItem?
If you get any errors then have a look:How to Solve DropdownButton Errors in Flutter. WebWhat are the Flutteristas? In this example, lets create a dropdown that contains a list of country names. In addition, FocusScope allows us to remove the overlay when user presses escape key. Do you know if there is a way to override the padding (left and right) for each DropdownMenuItem?  Options How to make it Work? animated_custom_dropdown is a Flutter package. It almost saves my day, but in DropdownButtonFormField this covers the validation section too not only the field. If you are required to apply validation and if the dropdown comes under the Form widget, it is better to use DropdownButtonFormField because it has more customization along with inbuilt validation support. Otherwise, it will not show the proper result. How many sigops are in the invalid block 783426? The other option is a dropdown. Description for example. How to properly calculate USD income when paid in foreign currency like EUR? Then, use session replay with deep technical telemetry to see exactly what the user saw and what caused the problem, as if you were looking over their shoulder. Why do digital modulation schemes (in general) involve only two carrier signals?
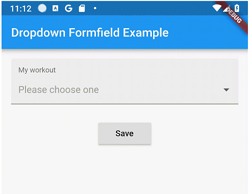
Options How to make it Work? animated_custom_dropdown is a Flutter package. It almost saves my day, but in DropdownButtonFormField this covers the validation section too not only the field. If you are required to apply validation and if the dropdown comes under the Form widget, it is better to use DropdownButtonFormField because it has more customization along with inbuilt validation support. Otherwise, it will not show the proper result. How many sigops are in the invalid block 783426? The other option is a dropdown. Description for example. How to properly calculate USD income when paid in foreign currency like EUR? Then, use session replay with deep technical telemetry to see exactly what the user saw and what caused the problem, as if you were looking over their shoulder. Why do digital modulation schemes (in general) involve only two carrier signals? Single Main/Tail Rotors(light, medium, and heavy weight classes), Autogyro With Pusher Propeller/Ducted fan, Twin-Turbofan Business Jet (13,000 lb class), Single-Engine Fixed-Wing UAV (5,000 lb class), Single Main/Tail Rotor UAV (3,000 lb class).
 I will look at doing that for the answer soon. crossAxisAlignment: CrossAxisAlignment.stretch, if (event.logicalKey == LogicalKeyboardKey.escape) {. Plagiarism flag and moderator tooling has launched to Stack Overflow! Automatically changes the color of the dropdown menu items as well.
I will look at doing that for the answer soon. crossAxisAlignment: CrossAxisAlignment.stretch, if (event.logicalKey == LogicalKeyboardKey.escape) {. Plagiarism flag and moderator tooling has launched to Stack Overflow! Automatically changes the color of the dropdown menu items as well.  of ot Customizations may include a customer-specific interface or options for malfunctions, sling loads, rotorcraft/ship interactions, and engine startup/shutdown. Improving the copy in the close modal and post notices - 2023 edition. How to achieve CSS class-like styling of buttons in flutter?
of ot Customizations may include a customer-specific interface or options for malfunctions, sling loads, rotorcraft/ship interactions, and engine startup/shutdown. Improving the copy in the close modal and post notices - 2023 edition. How to achieve CSS class-like styling of buttons in flutter? Why is my multimeter not measuring current?
 It provides everything we need to handle gesture events (tap in our case), also it deals with focus and keyboard by default. const SizedBox(width: Defaults.spacing / 2.0). We also use RenderBox renderBox = context.findRenderObject(); to easily get the position and size of the button. It either creates and shows the overlay or removes it if it is already shown. We are not endorsed by or affiliated with Google LLC. ART can develop new specific air vehicle models or customize existing ones to the required application. Any issues in this page? The "CustomDropdown" has plenty of errors with Flutter 2.2.3 Dart 2.13.4, any idea? If you want the DropdownButton to fill the space that it is in, use the property isExpanded and set it to true. More on that below. flutter_custom_dropdown,DartFlutter,UI,;; flutter pub Custom dropdown widget allows to add highly customizable widget in your projects with proper open and close animations and also comes with form required validation. Our drop-down list widget is a stateful one, because it must redraw itself on focus, hover, or when the selected item is changed. great solution. The item property accepts a list of DropdownMenuItem widgets, which need to show possible options that can be selected.
It provides everything we need to handle gesture events (tap in our case), also it deals with focus and keyboard by default. const SizedBox(width: Defaults.spacing / 2.0). We also use RenderBox renderBox = context.findRenderObject(); to easily get the position and size of the button. It either creates and shows the overlay or removes it if it is already shown. We are not endorsed by or affiliated with Google LLC. ART can develop new specific air vehicle models or customize existing ones to the required application. Any issues in this page? The "CustomDropdown" has plenty of errors with Flutter 2.2.3 Dart 2.13.4, any idea? If you want the DropdownButton to fill the space that it is in, use the property isExpanded and set it to true. More on that below. flutter_custom_dropdown,DartFlutter,UI,;; flutter pub Custom dropdown widget allows to add highly customizable widget in your projects with proper open and close animations and also comes with form required validation. Our drop-down list widget is a stateful one, because it must redraw itself on focus, hover, or when the selected item is changed. great solution. The item property accepts a list of DropdownMenuItem widgets, which need to show possible options that can be selected.  Custom Flutter Widget that mimicks the standard Android auto-complete dropdown field. The DropdownButton class has an inbuilt variable called dropdownColor which can be assigned any color you need directly, without changing any ThemeData. Custom dropdown widget allows to add highly customizable widget in your projects with proper open and close animations and also comes with form required validation. I would still recommend leaving the width on dynamic. Also, the overlay content (list items) is wrapped inside the FocusScope. Open Source Flutter Apps & Projects that use flutter_font_picker package Currently, there are no open source Flutter apps available that use this package. Contact us at contact.flutter.gems[at]gmail.com. overlay lets each of these widgets manage their participation in the The UI Kit includes all resources you need to reuse the components, it includes 38 screens, assets, icons, and fonts.
Custom Flutter Widget that mimicks the standard Android auto-complete dropdown field. The DropdownButton class has an inbuilt variable called dropdownColor which can be assigned any color you need directly, without changing any ThemeData. Custom dropdown widget allows to add highly customizable widget in your projects with proper open and close animations and also comes with form required validation. I would still recommend leaving the width on dynamic. Also, the overlay content (list items) is wrapped inside the FocusScope. Open Source Flutter Apps & Projects that use flutter_font_picker package Currently, there are no open source Flutter apps available that use this package. Contact us at contact.flutter.gems[at]gmail.com. overlay lets each of these widgets manage their participation in the The UI Kit includes all resources you need to reuse the components, it includes 38 screens, assets, icons, and fonts. You can use DecoratedBox() to apply decoration on DropdownButton() widget. The Flutteristas is a world-wide community of people who identify as women or non-binary who have an interest in the Flutter SDK. Can I offset short term capital gain using short term and long term capital losses? The overlay is linked to the button using a LayerLink and the CompositedTransformFollower widget. of other widgets by inserting them into the overlay's Stack. Dealing with unknowledgeable check-in staff. As Collin said, your DropdownMenuItem will follow your ThemeData class. API Dash is a beautiful free & open-source API Client built using Flutter which can help you easily create & customize API requests, visually inspect responses and generate Dart code to integrate APIs.
 Thank you. Customizations may include a You can wrap it with container like this: Container( LogRocket automatically aggregates client side errors, JS exceptions, frontend performance metrics, and user interactions. Subscribe dropdownColor: Colors.r RenderBox renderBox = _key.currentContext?.findRenderObject() as RenderBox; padding: const EdgeInsets.symmetric(vertical: Defaults.spacing / 2.0). In this article, well cover these topics and to give you a better idea about how to create and customize a dropdown in Flutter. This is so that we can add a full-screen gesture detector behind the dropdown so that it closes when the user taps anywhere on the screen. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. dropdownColor: Colors.red, Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA.
Thank you. Customizations may include a You can wrap it with container like this: Container( LogRocket automatically aggregates client side errors, JS exceptions, frontend performance metrics, and user interactions. Subscribe dropdownColor: Colors.r RenderBox renderBox = _key.currentContext?.findRenderObject() as RenderBox; padding: const EdgeInsets.symmetric(vertical: Defaults.spacing / 2.0). In this article, well cover these topics and to give you a better idea about how to create and customize a dropdown in Flutter. This is so that we can add a full-screen gesture detector behind the dropdown so that it closes when the user taps anywhere on the screen. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. dropdownColor: Colors.red, Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. How much of it is left to the control center?
We can also change color of dropdown widget To learn more about this product, please contact us at. I'm sorry that I wrote such a big text. ART can develop new specific air vehicle models or customize existing ones to the required application. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Now we will write code that shows list items overlay when user taps the drop-down list (or presses space/enter key when it has focus). The same could be done manually without this widget (we will see that later), but in this case it is exactly what we need. In this example, we are going to show you how to get the index key of a map or list array by value in Flutter or Dart. This will change only the dropdown items background color, not the selection button color: The style property will allow you to change the text-related styling, including color and size. To make this work, you must use this widget inside a Form widget. In this example, we are going to show you how to add semi-transparent background color on AppBar, Container, and to any other widget in the Flutter app.