Clear Cache Chrome extension allows you to clear browser cache from the toolbaravoiding the longer route (Settings > Clear browsing data). If you're already checking process.env.NODE_ENV when creating the store, include redux-devtools-extension/logOnly for production environment. And as a reminder, here's what we covered in this section: We now have a working Redux store that can run our reducers and update the state when we dispatch actions. It draws a rectangular ruler when you move your mouse on the page. Approximately70% of QST readersuse Chrome. Install pnpm and run pnpm install to get started. It will really help for me in future to grow my software testing career. You signed in with another tab or window. As you can see, the actual logic here is fairly short: To emphasize one of those in particular: notice that getState just returns whatever the current state value is. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, recompose. Don't mix the old Redux API with the new one. You can either build all the packages (i.e., pnpm run build:all) or use Nx commands to build only the packages necessary for the packages you're working on (i.e., pnpm nx build remotedev-redux-devtools-extension). Or simply use Session Manager for this! For example: Let's try one more example. Using this chrome extension while testing, you can measure object height, width, the padding on either side by simply placing it over the element and dragging it to draw out a ruler in the desired direction.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[468,60],'quicksoftwaretesting_com-box-4','ezslot_12',108,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-4-0'); PRRis a really useful chrome extension for Web UI testing as it helps you log defects that otherwise wouldnt be noticeable and helps make sure you deliver a pixel-perfect web application. It is very straightforward how to get it working: At this point, you can either follow the link for the instructions in the picture above, or continue reading here to see what to do. Stores contain state and handle actions by running reducers, and can be customized to add additional behaviors. You can encode and decode selected text via context menu added within Chrome itself saving you plenty of time. It isnot as feature-rich as Postman but is great for astart into API Testing. Because they're pure functions, it should be straightforward to test them. Right-click on any field in the web application to bringup acontext menuwith pre-definedvalues foremails, names, phone numbers, postcodes etc. When you run the Accessibility audit, it will list the rules that are violated by the page as per WCAG 2.0 Guidelines, including missing ARIA attributes. To specify extensions options, use it like so: To make things easier, there's an npm package to install: Therere just few lines of code added to your bundle. If nothing happens, download GitHub Desktop and try again. Just press record and the content of your tab isrecorded. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. Resolution Test makes it easier to testweb applications on different screen resolutions and sizes. Every time it sees one, it sets a 1-second timer, and then prints the action's payload to the console. Each package's dependencies need to be built before the package itself can be built. People use Redux middleware for logging, crash reporting, talking to an asynchronous API, routing, and more. Redux middleware are actually implemented on top of a very special store enhancer that comes built in with Redux, called applyMiddleware. This extension saves a lot of time when testing software as you dont have to manually check if all links are working. WebView Robert C. profile on Upwork, the worlds work marketplace. Redux DevTools for debugging application's state changes. The information contained on this site is the opinion of G. Blair Lamb MD, FCFP and should not be used as personal medical advice. on any web page saving a lot of time while testing. It enables you to manage and switch between multiple proxies quickly and easily. Aman is the founder of QuickSoftwareTesting. Using IE Tab, you can test web pages with different versions of IE (IE7-IE11) without leaving your favourite Chrome browser. MindMup gives you the capability of doing exactly that without leaving your browser. BEM devtools - Inspect BEM entities expressed in i-bem framework. It draws a rectangular ruler when you move your mouse on the page. Using Redux in Event-Driven Chrome Extensions: Problem/Solution This post is targeted at experienced web developers and addresses the problem of using Redux in so Google Keep is a great note-taking app that helps you add notes quickly at the click of a button in Chrome. Redux DevTools for debugging application's state changes. The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. If you use any particular Google Chrome extension for software testing which is missing on this list, do let me know in the comments section belowand I will add it here. You can set up hotkeys to fill web forms using a single key. Chrome browser extension - reading from a Redux state Ask Question Asked today Modified today Viewed 5 times 0 i'm looking to build a Chrome extension and i'm A tag already exists with the provided branch name. Your If nothing happens, download Xcode and try again. For this tutorial, we won't go into details about how store enhancers actually work - we'll focus on how to use them. A Chrome extension is a system made of different modules (or components), where each module provides different interaction types with the browser and user. What you want to do is compose your call to applyMiddleware() together with the statement above which will use the DevTools extension if it exists on the window. localStorage and read back when the user visits the page again, like this: Now that we have created a store, let's verify our program works! WAVEis a great web accessibility evaluation tool which is used to test any website against WCAG guidelines. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Let's use that here: Now we can see what happens if we use the store: So, we can see that both enhancers are modifying the behavior of the store at the same time. The Redux DevTools Extension docs have some instructions on how to set up the store, but the steps listed are a bit complicated. You can save the screenshots to your local machine or upload them to the cloud (which you can share as a link with others). ), but if you were to ever emulate IE, IE Tab is your go-to chrome extension. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. Because your mind maps are stored in the cloud, you can access them from anywhere desktop browser and tablet or mobile devices. Let me know what you think in the comments section below. Are there any that you use regularly and are not on this list? Reproduction without explicit permission is prohibited. chrome extension with react,redux and vite. For example, Express or Koa middleware may add CORS headers, logging, compression, and more. Takes inspiration from libraries like Immer and Autodux to let you write "mutative" immutable update logic, and even create entire "slices" of state automatically. This repo is no longer the home of the redux-devtools-extension. There are several places in React application where you may utilize types: Next, I will discuss every one of them separately. This article aims at explaining in a clear and understandable way how to set up a Chrome Extension using React and Redux. Web Developer Form Filler chrome extension makes fillingform fieldsa childs play and proves useful while exploratory testing. For universal ("isomorphic") apps, prefix it with typeof window !== 'undefined' &&. Please file your issues and PRs there. Well, youve come to the right place as I have curated the BEST ones for you!if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[728,90],'quicksoftwaretesting_com-box-3','ezslot_21',121,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-box-3-0'); Modern browsers like Mozilla Firefox and Google Chrome make your life easy as a software tester. listed business requirements, defined the state structure we need to make the app work, and created a series of action types Make sure that index.js is still dispatching an action after importing the store. Do you want to write a short summary of it and I shall include it on this list for other users to benefit? It is a pure Javascript XSS scanner which helps in identifying XSS vulnerabilities in any website. Save my name, email, and website in this browser for the next time I comment. XSS Rays parses all the links and forms of the page where it isloaded and check for XSS onGET, POST parameters. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. It serves as a centralized store for state that needs to be used across Being able tomanage browser cookies and the cacheis important to make sure the application behaves as expected and that you are getting the right data and code from the server. Hover on any font you want to identify on a web page and it shows which font is used.
// Don't do this - it mutates the current state! Ghostery makes it easier to test how an application behaves when the network goes down and APIs fail as a result.
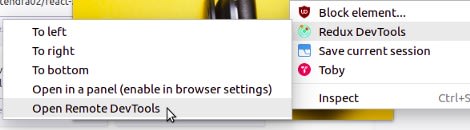
Redux Devtools Set-up Step 1. Once the extension is installed, we need to configure the store so that the DevTools can see what's happening inside. You might not need to do this all the time, but custom middleware are a great way to add specific behaviors to a Redux application. Use it and you will never regret not using it till now. Or, you can use WhatFont. You can customize it to control which data you want to clear app cache, downloads, file systems, form data, browsing history, local storage, passwords etc. But, much of the time, we only need to customize how dispatch behaves. For most platforms, include Remote Redux DevTools's store enhancer, and from the extension's context menu choose 'Open Remote DevTools' for remote monitoring. Lots of things! If nothing happens, download Xcode and try again. Notify me of follow-up comments by email. Examples of modules include background scripts, content scripts, an options page, and UI elements. [Become a sponsor].
If we define the state type of specific reducer, its good idea to do the same with the state of the root reducer for later use in other places. And we can see the output in the console: Middleware form a pipeline around the store's dispatch method. It has a simple interface and is lightweight. Apart from Redux, it We can also write our own middleware. Middleware often look for a specific action, and then do something when that action is dispatched. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, How to Build a Chrome Extension Using React. Such component just uses its props and doesnt care where they come from. Chrome is the most powerful and famous browser in the world (source). You are the first one to report the bug though! Do I Need to Write Test Cases in Agile Testing? So without further ado, lets jump right in! It also enables you to export cookies in JSON format.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[300,250],'quicksoftwaretesting_com-large-mobile-banner-2','ezslot_5',114,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-large-mobile-banner-2-0'); Find it a hassle to clear browser cache in chrome browser when you in the middle of testing? Please have a look to my open source exploratory testing chrome extension. If you need further information about which service is used to serve the web fonts, WhatFont also provides this information. Learn more. How can we pass two enhancers at the same time? Firebug Lite is another chrome extension for software testing that doesnt replace the options which Chrome Developer Tools provides, but works great with it. There are various guidelines (WCAG, ARIA, RGAA, Section 508) that define a way to make Web content and Web applications more accessible to people with disabilities.
Request Maker is a core penetration testing chrome extension using which you can create new requests, capture requests made by web pages, tamper with the URLs, modify headers andPOSTdata. First, we'll import it, and pass it to createStore: We don't have a preloadedState value here, so we'll pass undefined as the second argument instead. to create a "root reducer" based on the different "slice reducers" for each feature in our app. Advanced RESTClient is anotherchrome extension for API testing. If nothing happens, download GitHub Desktop and try again. Sinem Gnel. If we click one of them, the right pane shows several tabs: Here's what the "State" and "Diff" tabs look like after we dispatched that "add todo" action: These are very powerful tools that can help us debug our apps and understand exactly what's happening inside. Having spent plenty of years in Quality Assurance, he decided to share his knowledge with the testing community and that is when QST was born! You should see something that looks like this: There's a list of dispatched actions on the left. WebRedux is a pattern and library for managing and updating application state, using events called "actions". Session Manager Chrome Extension allows you to create a group of websites / pages which you can open with a single click. Please Work fast with our official CLI. Learn more. When we called store.dispatch(), we were actually calling the wrapper function from sayHiOnDispatch, which called the original and then printed 'Hi'. sign in 4. Hi Friends In this video, we will see how to install the redux chrome extension The Lamb Clinic understands and treats the underlying causes as well as the indications and symptoms. Three.js - Edit any three.js project. Middleware also have the ability to run async logic inside. WAVE Evaluation tool is really useful for accessibility testing as it adds WAVE capabilities within your browser and provides visual feedback about the accessibility of a web page by injecting icons and indicators into the web page. What we really need is some way to merge both the sayHiOnDispatch enhancer and the includeMeaningOfLife enhancer into a single combined enhancer, and then pass that instead. You signed in with another tab or window. At first glance you dont see the icon because it is greyed out like this: Or, perhaps you hit command+alt+J to open your Chrome Dev Tools and navigated to Redux tab. Redux middleware provides a third-party extension point between dispatching an action, and the moment it reaches the reducer. Great list! MindMup allows you to create mind maps for free. Copyright 20152023 Dan Abramov and the Redux documentation authors. Redux Devtools - Inspect Redux with actions history, undo and replay. I started curating this list back in 2016 and it has undergone a lot of changes and iterations to have all the useful chrome extensions for testers in one place. Old projects, likely not maintained any longer But still cool. For testing,Grammarlyis a free chrome extension that brings the grammar-checking power of Grammarly right into your Chrome browser. If you like this article, I would appreciate if you share this article with your friends and colleagues via email and social media profiles. As testing professionals, you would usually access the same set of websites/URLs every single day. Resteasyis another option for testing RESTful APIs within Chrome. thanks Amandeep, You can also organise your notes by adding labels or create to-do lists. Provides good defaults for store setup out of the box, and includes the most commonly used Redux addons built-in. No Vivek, I havent. You can populate forms, control browser cache, manage cookies, inspect and highlight web elements, title attributes, anchor information etc. Check out the complete profile and discover more professionals with the skills you need. Go and enjoy the many benefits of using the Redux DevTools. Terms and conditions for the use of this DrLamb.com web site are found via the LEGAL link on the homepage of this site. That's because we removed the listener callback when we called unsubscribe(), so nothing else ran after the action was dispatched. XSS Rays is a useful chrome extension used widely by penetration testers for security testing. It allows you to add annotations in the form of bugs, ideas, notes and questions which you can see in a report along with screenshots for the session. Lightshot is a light (no pun intended!) I have used most of the extensions on this list and some entries are recommended by QueSTers. It does that for me and thats the reason I love it. It also makes action definition pretty compact. Not any more! Developer Tools to power-up Redux development workflow or any other architecture which handles the state change (see integrations). to use Codespaces. Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. All Rights Reserved. If nothing happens, download GitHub Desktop and try again. The actual Redux store implementation is longer and a bit more complicated, but most of that is comments, warning messages, and handling some edge cases. can be combined together, instead of creating separate stores.
It doesnt allow all the features of itsFirefox counterpartbut still is one of the most useful Chrome extensions for testing. Drop me a comment so I can add them for others to benefit. window.devToolsExtension() : f => f. import { createStore, applyMiddleware, compose } from 'redux'; follow the link for the instructions in the picture above. WebA tag already exists with the provided branch name. We'll talk more about both of these in Part 6: Async Logic. Lets you focus on the core logic your app needs, so you can do more work with less code. While there areSelenium WebDriver and similar frameworks for intense automation needs, iMacros can be used to automate your simple daily choreslike smoke testing builds which usually involves performing the same click-actions every day. Another extension that must be a part of a testers toolkit! WebPage Ruler Redux is a chrome extension that allows you to view the width, height, and position of any element on a webpage. However, there's an NPM package called redux-devtools-extension that takes care of the complicated part. These example middleware aren't specifically part of the actual todo app, but you can try adding them to your project to see what happens when you use them. In Part 3: State, Actions, and Reducers, we started writing our example todo app. Chrome Extensions in React + Redux. As their names say, each of these middleware will print a number when an action is dispatched. That package exports a specialized composeWithDevTools function that we can use instead of the original Redux compose function. You can save an image, link or text on a page and add notes to the saved content for later reference quite handy while testing and collecting evidence for defects! Using this chrome extension while testing, you can measure object height, width, the padding on either side by simply placing it over the element and dragging it to draw out a ruler in the desired direction.

A tag already exists with the provided branch name. A few features which Window Resizer has and Resolution Testdoesnt: Window Resizer allows you to set customizable global key shortcuts and you can also export your settings and import them on a different computer. Thaks for his plugin details, I liked Cookie Editor plugin which really useful for me. An enhanced store can then change how the store behaves, by supplying its own versions of the store's dispatch, getState, and subscribe functions instead of the originals. Like Bug Magnet, you dont need to key in different formats of email addresses, phone numbers etc manually when testing forms. Use Git or checkout with SVN using the web URL.
It gives you the ability to set up and switch environment variables on the fly saves plenty of time. Overview. Additionally, Page Ruler Redux offers keyboard shortcuts that make it easy to navigate your webpages. In the war of browsers, Chrome is far ahead in the game owing tothe number of availablechrome extensions you can use for software testing. Sign up now and I will send you more awesome posts like this. As the use of tech and tools changes, I want to know which ones of these did you find useful. It doesn't do anything, yet - we've got to set it up to talk to a Redux store first. #6. However, every app needs a user interface to display the data and let the user do something useful. Support us with a monthly donation and help us continue our activities. First, go to the file where you are configuring the store in your project. aXe DevTools is another chrome extension that adds automated accessibility testing capabilities to Chrome browser. helps give us confidence that the app will work as intended. Read on! If you are testing A/B versions of a web application or want to check if a particular feature is accessible to a defined segment of users, this is one chrome extension that will save you a lot of time. If you want to restrict it there, use redux-devtools-extension/logOnlyInProduction: You'll have to add 'process.env.NODE_ENV': JSON.stringify('production') in your Webpack config for the production bundle (to envify). In Part 5: UI and React, we'll see how the Redux store works with a UI, and specifically see how Redux can work together with React. Work fast with our official CLI. If you want, you can now try writing tests for your reducers. We'll start with applyMiddleware by itself, and we'll add three example middleware that have been included in this project. For each frame it can read on the page, it will open a new tab showing errors and warnings. JSONView Chrome extension allows you to view formatted JSON in tree view within Chrome browser making it easier to read and verify. See integrations and the blog post for more details on how to use the extension with any architecture. This code will run without any errors, but it's incorrect: One common cause of accidental mutations is sorting arrays. Previously defined typed actions will be helpful in reducers handlers showing the type of the payload. All in one go! Remember, every time we call store.dispatch(action): If we look at the console log output from that example, you can see how the That middleware can then do anything it wants when it sees the action. We'd like to see the contents of each action in the console when it's dispatched, and we'd like to see what the state is after the action has been handled by the reducers. Extensions add more functionality to the Chrome browser to help you get more work done in a short time, not adding much to your system resources like native app installations do. Since we already know how to add enhancers to our store, we should be able to do that now. Using JSDoc in React, I find it useful to create components with no logic at all(dummy ones). Everyone is encouraged to see their own healthcare professional to review what is best for them. Accessibility Developer Tools chrome extension adds an Accessibility audit and an Accessibility sidebar pane in the elements tab in chrome developer tools and should really be a part of core tools within Chrome. Awesome tooling and resources in the Chrome DevTools & DevTools Protocol ecosystem.
 This can be extremely helpful for optimizing your website for better readability. Work fast with our official CLI. You can also add your own words to the dictionary.
This can be extremely helpful for optimizing your website for better readability. Work fast with our official CLI. You can also add your own words to the dictionary.